從前用js 函數的方式就是一個 函數名+()
沒想到javascript 中的函數中的知識點還真是多
今天開始來慢慢學習函數
首先來看看有哪些是得學習的
這有啥特別的呢? 不就直接函數名加()嗎!?
在js中還有以下幾種跟其他語言較不一樣的呼叫方式
以下範例
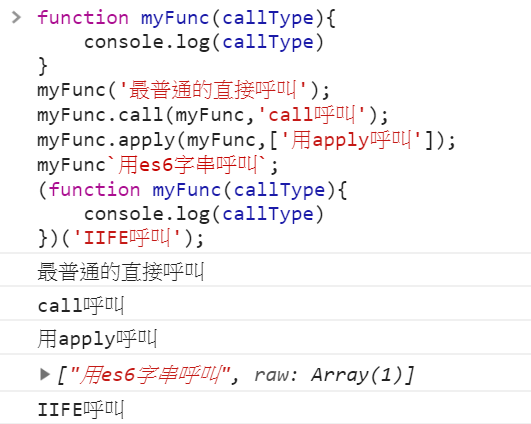
function myFunc(callType){
console.log(callType)
}
myFunc('最普通的直接呼叫');
myFunc.call(myFunc,'call呼叫');
myFunc.apply(myFunc,['用apply呼叫']);
myFunc`用es6字串呼叫`;
(function myFunc(callType){
console.log(callType)
})('IIFE呼叫');

這中間有什麼差異,我們慢慢看下去
這中文來名稱自你所不知道的 JS|範疇與Closures,this與物件原型
第三章36頁 這個function expressions 對岸的大德都譯作表達式
不過運算式的確比表達式更貼近
如果是運算式的話 ,一般人的確會想到 1+1 這種運算式
到這行就會立即執行
等等,立即執行?
A「真的是酷斃啦… 怎麼這麼無聊的功能」
A「那我定義完函式在下面直接呼叫難道不一樣嗎」
A「省一行的好處在哪?」
B「你把IIFE 想簡單了」
好了這樣大家就知道B 其實是秦王(陳道明飾)
...
回歸正題。
運算式?
表達式?
義大利?
眼尖的人發現 是() 括起來的東西
好像我們平常就有在用
但可能大部份如下所示
(1+1)*2
(2+3)
那我們把函數括起來什麼意思呢
函數後面又加括號什麼意思呢?
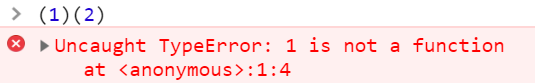
先來試一下2個括號
欸 他竟然說前面那個括號裡面不是function
這表示要是他發現後面有括號的話,前面的()裡一定要是函式
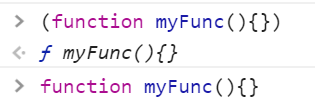
那我們直接把function括起來試試呢?
(function myFunc(){})
function myFunc(){}
我們會發現瀏覽器幫我們把上面括號的內容,去做「運算」了哦!?
回應我們一個function 的訊息
就像是我們先宣告一個myFunc ,然後去問瀏覽器這是什麼
所以他會是一個「運算的結果」
那既然是運算,可以做加減乘除嗎?
我們來試試
1+(function myFunc(){console.log('hi')});
//"1function myFunc(){console.log('hi')}"
1-(function myFunc(){console.log('hi')});
//NaN
1*(function myFunc(){console.log('hi')});
//NaN
1/(function myFunc(){console.log('hi')});
//NaN
1&&(function myFunc(){console.log('hi')});
//ƒ myFunc(){console.log('hi')}
1||(function myFunc(){console.log('hi')});
//1
哦哦哦果然可以拿來運算 (無聊)
但至少我們了解這前面括號的意思
這樣子,我們就可以了解
()前面,又在後面加個()是什麼意思
不就跟我們寫一個function()的意思是一樣嗎
所以就是前面括號定義完,後面的括號會讓他變成一個在呼叫的狀態
這樣好像就懂了這個奇異的語法了!?!?
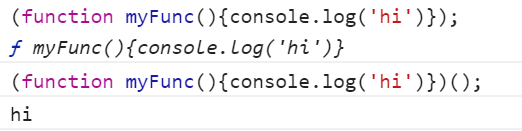
(function myFunc(){console.log('hi')});
(function myFunc(){console.log('hi')})(); //最後加入小括號讓他變成函式呼叫

所以想當然 ,如果我們要加入參數,也是在最後面那個小括號加入參數的對吧!
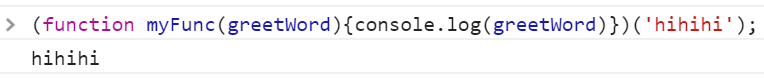
我們來像魯蛇追女一樣打出讓函數打出 hihihi
(function myFunc(greetWord){console.log(greetWord)})('hihihi');

的確瀏覽器像個魯蛇!
好吧,所以呢
一寫完立即執行的函式…
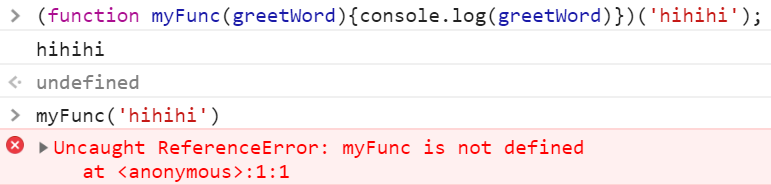
對! 有個重點,執行完他就不見了

這是因為在() 裡面,他就像是精神時光屋一樣
是個密閉空間,外面是存取不到的
那你說
既然存取不到,運算完就沒了
=== 那你取什麼名字阿 !?!?!?
是的…被你發現了,真不愧是你
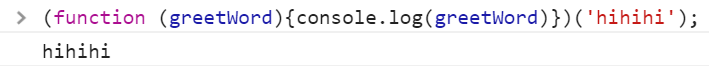
這邊的確可以不用取函式名字歐 呵呵呵
(function (greetWord){console.log(greetWord)})('hihihi');

哦~ 這邊呢就是一個相當大的重點
因為IIFE 會在目前()作用域執行
不會污染到global
所以在模組化開發上是蠻多在使用的
我們其實知道模組化開發還有新的寫法,不過別急,後面再來研究
篇幅有點長,我們明天再來繼續討論函式的更多特點
